Etude de cas : refonte du site web d’un freelance en marketing digital

Cette étude de cas porte sur la refonte d’un site web existant d’une société spécialisée dans le marketing digital. Nous verrons ensemble les points clés : les enjeux de la refonte, les étapes qui ont été menées pour la réussite du projet, et les principaux résultats.
Client
Le client est le dirigeant d’une agence de marketing digital.
Le site web est https://8m-marketing.com.
Attentes, besoin
Un site web existait déjà depuis plusieurs années et permettait au client d’avoir une présence en ligne par ce biais. Suite à une adaptation sur son propre positionnement, mon Client sentait qu’il était alors indispensable de refondre entièrement le site web pour qu’il corresponde parfaitement à son besoin actuel. Outre la refonte des contenus existants, il était indispensable pour mon Client de mettre en avant les articles de blogs, et faire la promotion de son Podcast marketing B2B.
Par ailleurs le site était vieillissant et peu maintenu, avait perdu de sa consistance (boutons non homogènes, etc.) suite à de nombreuses modifications, le design et les contenus n’étaient plus au goût du jour.
Une refonte de la charte graphique étant prévue avec un autre prestataire, il était nécessaire de prévoir de l’intégrer également dans la refonte du site.
Enjeux
Le marketing digital est un secteur très concurrentiel. Avoir un site web en ligne, rapide, attractif, adapté à son positionnement, et proposant une ergonomie optimale, était l’enjeu principal pour le client.
Les différentes phases
1ère étape : aide à la définition du besoin
Mon client avait une assez bonne idée de ce qu’il souhaitait apporter au nouveau site web, néanmoins il était important de l’accompagner sur la définition du besoin amont afin de :
- Mieux connaître les sites de concurrents, les analyser au mieux pour éventuellement en tirer des opportunités à notre avantage,
- Décrire les cibles principale et secondaire du site web (à qui parle-t-on),
- Elaborer le cadrage technique et cerner le périmètre du projet (la structure attendue du site, le nombre de pages, le contenu),
- Préciser les objectifs du Client et ses attentes du projet web,
- Proposer un planning prévisionnel du projet et de ses livrables.
Ressources : Ateliers avec le client,
Livrables : cahier d’expression des besoins
Temps projet : 4% du projet total
Nombre d’itérations avec le client : 1
2ème étape : l’élaboration de l’arborescence et de l’ossature du site
C’est une phase très importante car c’est le première maquette visuelle pour le client et le concepteur. Elle nous a permis de projeter les différentes idées de thématiques, de sections, et d’idées de contenus que nous souhaitions mettre en avant sur les différentes pages du site web. En itérant avec le client, il m’a été possible de valider exactement ce qu’il voulait voir/ou non apparaître sur le site.
Cette maquette est également une donnée précieuse pour le client car elle lui a permis de préparer tous les contenus de type texte qui allaient venir intégrer sur le site dans les différentes sections réservées.
Ressources : outil de prototypage, arborescence
Livrables : maquettes wireframe + restitutions en réunion
Temps projet : 12% du projet total
Nombre d’itérations avec le client : 2

3ème étape : la conception de la maquette graphique pour le rendu final du site
Après l’étape de wireframing, l’étape logique est la conception de la maquette graphique. C’est une étape importante aussi bien pour le client que pour le concepteur puisqu’on vient intégrer tout l’univers graphique, les couleurs, le logo, la typographie, au sein de l’ossature précédemment conçue. Par ailleurs, les contenus (textes, images, illustrations) sont également intégrés pour être certains que le rendu est à la fois équilibré, consistant, ergonomique et corresponde bien aux attentes du client.
Ressources : outil de prototypage, charte graphique & logo, photos et images
Livrables : maquette graphique + restitution en réunion
Temps projet : 37% du projet total
Nombre d’itérations avec le client : 2

4ème étape : le développement du site web
C’est l’étape principale du projet puisque qu’elle consiste à donner vie au site web en respectant toutes les étapes précédentes. J’ai intégré la maquette du site sur WordPress sur un serveur de test (différent du serveur contenant le site en production afin que le site existant soit toujours accessible durant le développement). Le thème WordPress choisi est Blocksy, réputé pour sa rapidité et son ergonomie. J’ai choisi de ne pas utiliser de constructeur de pages comme Divi ou Elementor car une des attentes importantes pour mon client était la rapidité de chargement. Néanmoins, Elementor aura été déployé plusieurs mois après la mise en ligne, avec parcimonie (sur certaines pages uniquement) pour créer efficacement des design percutants.
Les formulaires de contact sont réalisés avec Contact form 7.
Ressources : WordPress, Thème Blocksy, autres plugins
Livrables : site en pré-production (non visible par Google ni par les internautes), démonstration en réunion
Temps projet : 46% du projet total
Nombre d’itérations avec le client : 3 (+ quelques des allers-retours mineurs suite à la livraison du site)
5ème étape : les optimisations diverses
Certaines optimisations ont été menées après la mise en ligne du site : notamment sur l’optimisation des performances, la finalisation de différentes tâches SEO (balises, fichier robots.txt, le fichier sitemap.xml).
Ressources : Google LightSpeed, GTMetrix, outils SEO
Livrables : implémentés directement sur le site web
Temps projet : 1% du projet total (c’est un peu plus en réalité)
Nombre d’itérations avec le client : sans objet
La livraison du site
Tests
De nombreux tests ont été menés avant de mettre en ligne le site pour s’assurer que le site réponde bien au cahier des charges.
Mise en ligne du site
Le site a enfin vu le jour en janvier 2022. Il a remplacé intégralement l’ancienne version en écrasant tout simplement tout ce qui existait auparavant sur la précédente installation.
Plan de redirection
Une étape cruciale (qui est parfois malheureusement négligée à tort dans des refontes de site), c’est de s’assurer que les anciennes urls du site mènent vers le nouveau contenu du site le plus pertinent. Cela consiste donc pour le développeur à créer un plan de redirection et à le mettre en place depuis le fichier .htaccess installé à la racine. C’est important de passer par cette étape notamment pour ne pas frustrer des utilisateurs qui tomberaient sur une page d’erreur (la fameuse page d’erreur 404), et cela permet aussi d’éviter une baisse du positionnement du site sur les moteurs de recherche (Google « n’aime pas » les erreurs 404).
Formation
Le client a été formé en visio-conférence pour qu’il puisse être autonome dans la gestion de son site et gérer les demandes de réservations entrantes.
Après la mise en ligne
Comparaison Avant/après
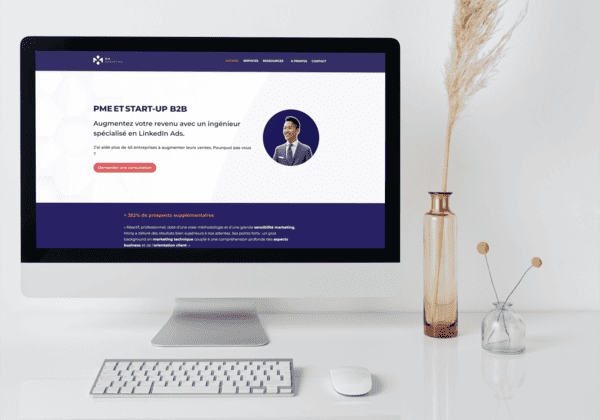
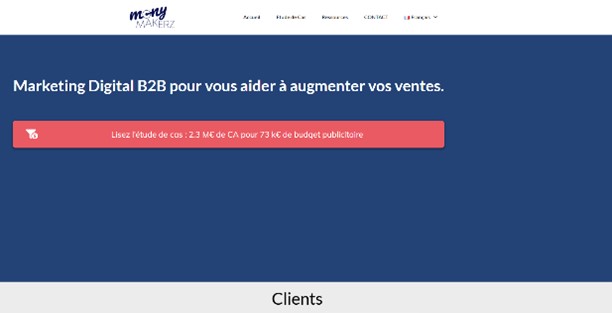
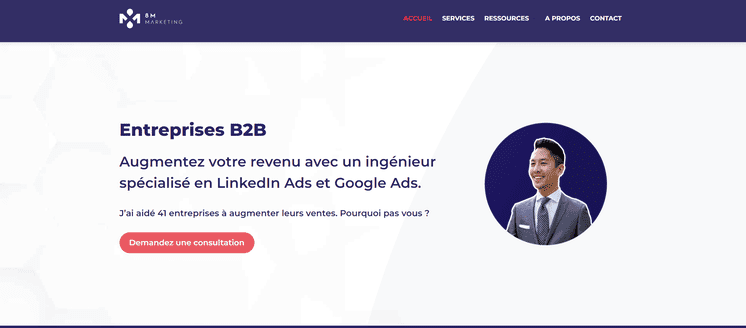
Voici quelques captures d’écran montrant quelques pages du site avant, et après la refonte.
 Figure 3 : page d’accueil avant refonte Figure 3 : page d’accueil avant refonte |  Figure 4 : page d’accueil après refonte Figure 4 : page d’accueil après refonte |
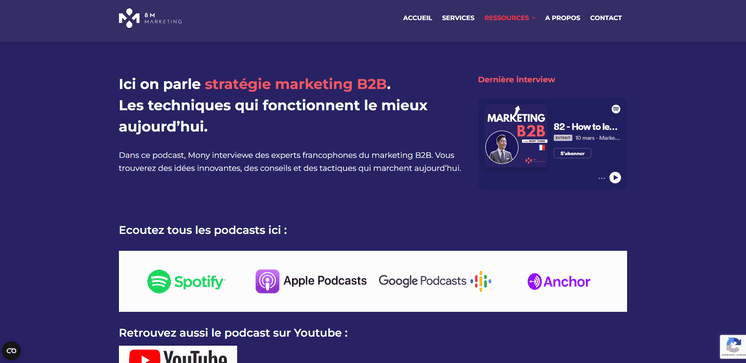
Page Podcast :

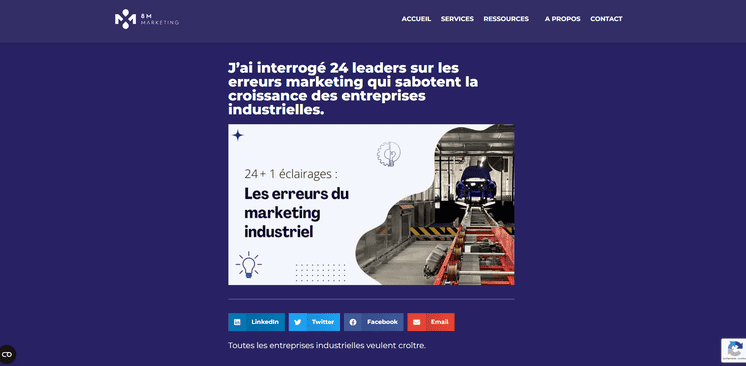
Article de blog
Pour voir l’intégralité d’un article, se rendre sur https://8m-marketing.com/fr/erreurs-marketing-industriel/ par exemple.

Conclusion
Ce projet a été une valeur ajoutée véritable pour mon client. Le parcours utilisateur et son expérience sont selon moi améliorés car plus fluides, compréhensibles et ergonomiques. Cette refonte a été stratégique car le site web obtenu est hautement cohérent avec le positionnement de mon client et il a été optimisé s’adresser parfaitement à sa cible de clientèle.
Cette étude de cas montre les principales étapes majeures dans le projet de refonte du site web. Chaque cas de refonte nécessitera une phase de pré-conception (amont) adaptée et sur-mesure. Cet écrit n’est pas exhaustif, d’autres lots ont été traités pendant le projet pour s’assurer de sa réussite.
Intéressé pour en savoir plus ?
Vous souhaitez voir comment nous pouvons réaliser la refonte de votre site web ? N’hésitez pas à me contacter !
