Etude de cas : refonte du site web d’un organisme de stages de récupération de points

Cette étude de cas porte sur la refonte d’un site web existant d’une société spécialisée dans la récupération des points de permis de conduire.
Nous verrons ensemble les points clés : les enjeux de la refonte, les étapes qui ont été menées pour la réussite du projet, et les principaux résultats.
Client
Le client est le dirigeant d’une structure qui propose des stages de récupération de points de permis de conduire, en Isère.
Le site web est https://adpoints.fr.
Attentes, besoin
Un site web existait déjà depuis plusieurs années et permettait au client de générer des visites sur le site, et de permettre aux utilisateurs de réserver un créneau de stage.
Cependant le site était vieillissant, le thème avait été développé sur-mesure par une personne qui n’intervenait plus sur le site, et le formulaire de réservation (canal de réservation) manquait de fluidité.
Enjeux
Les stages de récupération de points de permis constituent un secteur très concurrentiel. Avoir un site web en ligne, bien référencé, attractif, proposant une ergonomie optimale, était l’enjeu principal pour le client.
Conserver la fonctionnalité de réserver un stage en ligne était également un besoin primordial afin que ses propres clients puissent facilement faire des demandes de réservations.
Le site existant était en http (protocole non sécurisé) et bien que ce ne soit pas une boutique en ligne, cela impacte négativement l’expérience client.
Les différentes phases
1ère étape : aide à la définition du besoin
Bien que le client avait une idée assez bien rôdée de ce qu’il souhaitait apporter au nouveau site web, il était important de l’accompagner sur cette partie en amont afin de :
- Le conseiller sur la faisabilité ou non des solutions qu’il avait au préalable imaginées,
- L’éclairer sur des solutions alternatives,
- Apporter un conseil sur les techniques actuelles et les différents éléments connexes et importants (référencement naturel, aspect réglementaire d’un site web, suivi du trafic, etc.)
Ressources : Ateliers avec le client,
Livrables : cahier d’expression des besoins
Temps projet : 3% du projet total
Nombre d’itérations avec le client : 1
2ème étape : l’état des lieux de la concurrence (sur les moteurs de recherche), analyse des opportunités
Cette étape préliminaire nous a permis de connaître la concurrence du site web en termes de positionnement sur les moteurs de recherche.
Cela a permis d’acquérir de la connaissance à cet instant avant refonte, constituant une donnée précieuse ré-exploitable en tant que de besoin lors de la refonte ou pendant la durée de vie du site.
Dans cette étape, il y a eu l’analyse des mots-clés pertinents en regard de l’activité de l’entreprise, leur volume de recherche estimé (combien de personnes font cette recherche chaque mois), leur niveau de difficulté (permet d’estimer le niveau de la concurrence associé aux mots-clés).
Une analyse du trafic estimé sur les sites web concurrent a également été menée car cela nous a permis d’avoir des données importantes en terme de veille sur la concurrence.
Ressources : Ateliers avec le client, outils SEO (= de référencement naturel)
Livrables : présentation PowerPoint + restitution en réunion
Temps projet : 11% du projet total
Nombre d’itérations avec le client : 1
3ème étape : l’élaboration de l’arborescence et de l’ossature du site
C’est une phase très importante car c’est le première maquette visuelle pour le client et le concepteur. Elle nous a permis de projeter les différentes idées de thématiques, de sections, et d’idées de contenus que nous souhaitions mettre en avant sur les différentes pages du site web.
En itérant avec le client, il m’a été possible de valider exactement ce qu’il voulait voir apparaître sur le site.
Cette maquette est également une donnée précieuse pour le client car elle lui a permis de préparer tous les contenus de type texte qui allaient venir intégrer sur le site dans les différentes sections réservées.
Ressources : outil de prototypage, arborescence
Livrables : maquette wireframe + restitution en réunion
Temps projet : 10% du projet total
Nombre d’itérations avec le client : 2

Figure 1 : vue globale de la maquette wireframe contenant toutes les pages du site
4ème étape : la conception de la maquette graphique pour le rendu final du site
Après l’étape de wireframing, l’étape logique est la conception de la maquette graphique. C’est une étape importante aussi bien pour le client que pour le concepteur puisqu’on vient intégrer tout l’univers graphique, les couleurs, le logo, la typographie, (bref l’identité visuelle) et le « projeter » sur l’ossature précédemment conçue.
Par ailleurs, les contenus (textes, images, illustrations) sont également intégrés pour être certain que le rendu est à la fois consistant, ergonomique et correspond bien aux attentes du client.
La maquette en version responsive (smartphone essentiellement) a également été conçue à cette étape.
Ressources : outil de prototypage, charte graphique & logo, photos et images
Livrables : maquette graphique + restitution en réunion
Temps projet : 33% du projet total
Nombre d’itérations avec le client : 2

Figure 2: maquette graphique intermédiaire de toutes les pages du site
5ème étape : le développement du site web
C’est l’étape principale du projet puisque qu’elle consiste à donner vie au site web en respectant toutes les étapes précédentes.
J’ai intégré la maquette du site sur WordPress sur l’hébergeur du client (sur un environnement de test au préalable, afin que le site existant soit toujours accessible durant le développement).
Le site est également enrichi de toutes les fonctionnalités demandées comme le système de réservation à un stage.
Ressources : WordPress, Elementor Pro, WP Amelia (pour la réservation), autres plugins
Livrables : site en pré-production (non visible par Google ni par les internautes), démonstration en réunion
Temps projet : 41% du projet total
Nombre d’itérations avec le client : 1 (+ quelques des allers-retours mineurs suite à la livraison du site)
6ème étape : les optimisations diverses
Les optimisations qui n’ont pas pu être faites (pour des raisons techniques, ou des raisons liées au déroulement du projet) sont réalisées après la livraison du site : notamment sur l’optimisation des performances, la finalisation de différentes tâches SEO (balises, fichier robots.txt, le fichier sitemap.xml).
Ressources : Google LightSpeed, GTMetrix, outils SEO
Livrables : implémentés directement sur le site web
Temps projet : 1% du projet total (c’est un peu plus en réalité)
Nombre d’itérations avec le client : sans objet
La livraison du site
Tests
De nombreux tests ont été menés avant de mettre en ligne le site pour s’assurer que le site réponde bien au cahier des charges.
Mise en ligne du site
Le site a enfin vu le jour le 28 juin 2022. Il a remplacé intégralement l’ancienne version en écrasant tout simplement tout ce qui existait auparavant sur la précédente installation.
Plan de redirection
Une étape cruciale (qui est parfois malheureusement négligée à tort dans des refontes de site), c’est de s’assurer que les anciennes urls du site mènent vers le nouveau contenu du site le plus pertinent.
Cela consiste donc pour le développeur à créer un plan de redirection et à le mettre en place depuis le fichier .htaccess installé à la racine. C’est important de passer par cette étape notamment pour ne pas frustrer des utilisateurs qui tomberaient sur une page d’erreur (la fameuse page d’erreur 404), et cela permet aussi d’éviter une baisse du positionnement du site sur les moteurs de recherche (Google « n’aime pas » les erreurs 404).
Formation
Le client a été formé en visio-conférence pour qu’il puisse être autonome dans la gestion de son site et gérer les demandes de réservations entrantes.
Après la mise en ligne
Comparaison Avant/après
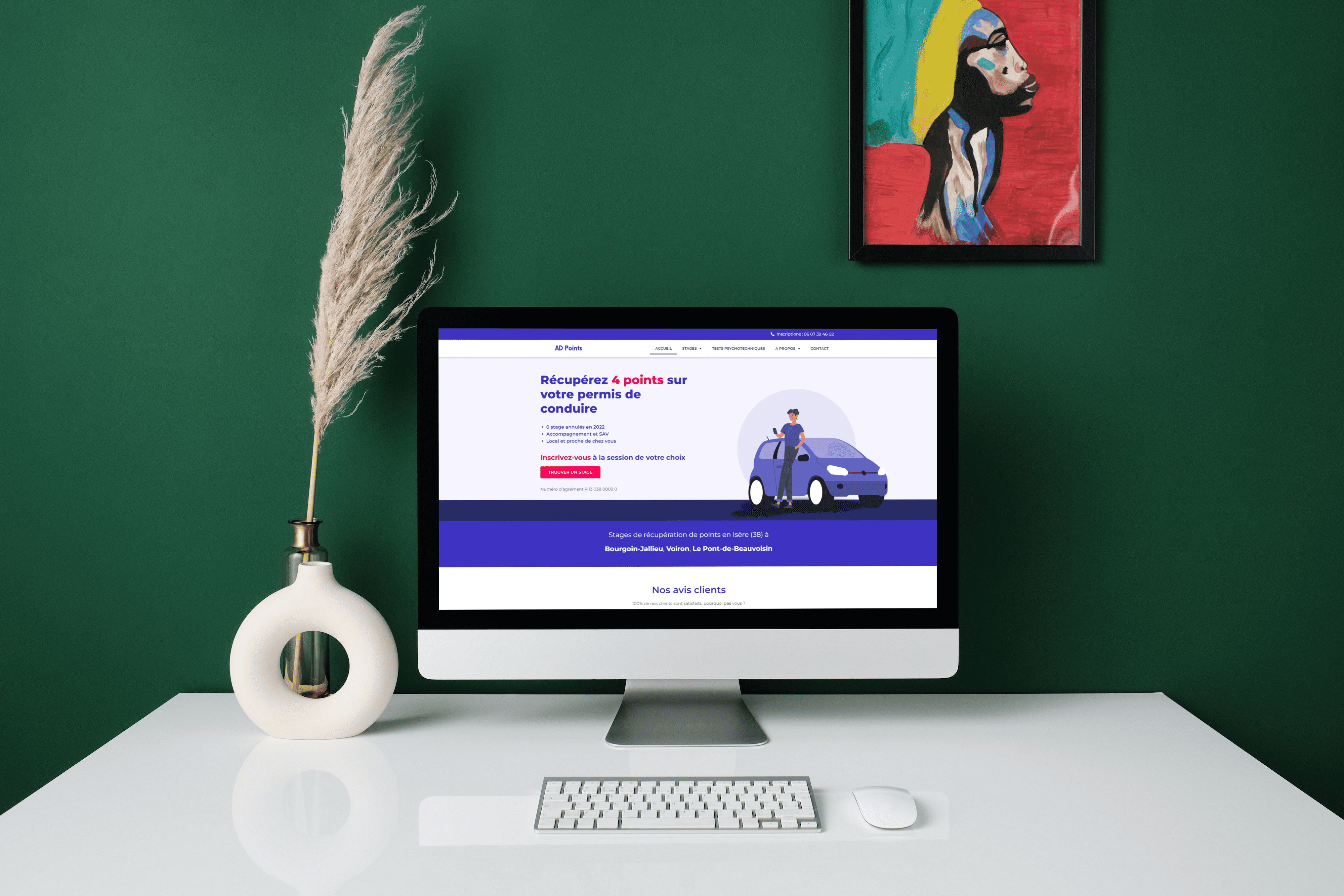
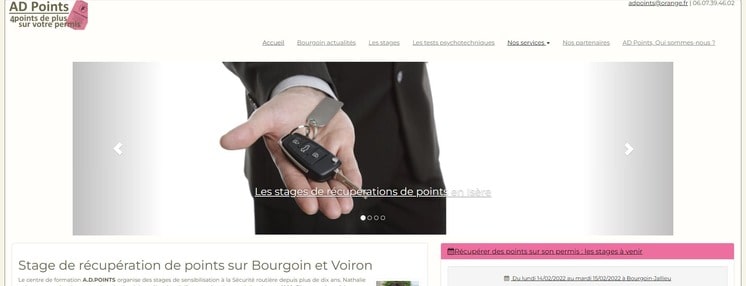
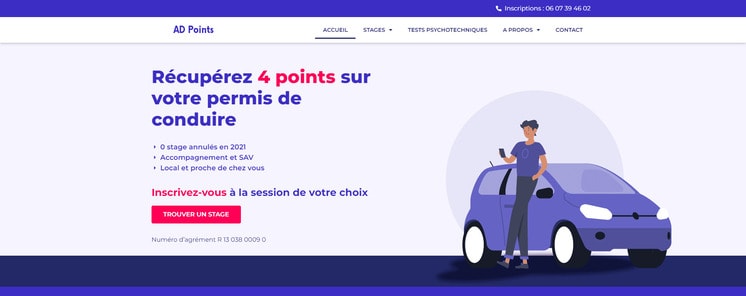
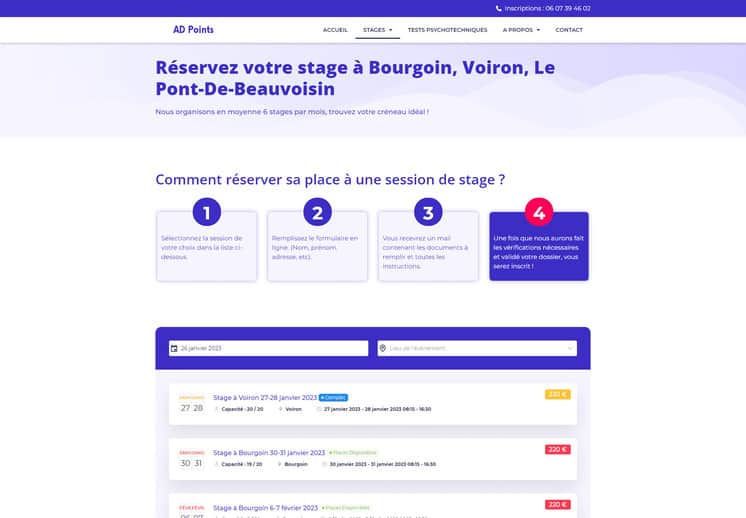
Voici quelques captures d’écran montrant quelques pages du site avant, et après la refonte.
 Figure 3 : page d’accueil avant refonte Figure 3 : page d’accueil avant refonte |  Figure 4 : page d’accueil après refonte Figure 4 : page d’accueil après refonte |
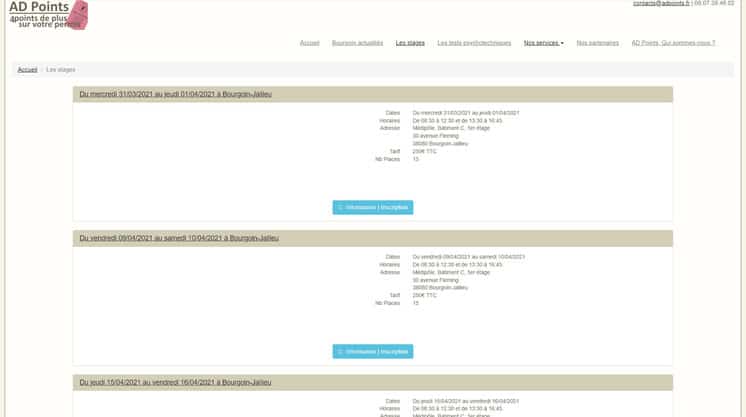
 Figure 5 : page présentant les dates de stages avant refonte Figure 5 : page présentant les dates de stages avant refonte |  Figure 6 : page présentant les dates de stages après refonte Figure 6 : page présentant les dates de stages après refonte |
Analyse du trafic
L’outil gratuit Google Search Console met à disposition des données indispensables pour analyser la performance (en termes de positionnement) d’un site web.
L’analyse comparative sur les deux périodes d’intérêt (avant et après mise en place de la refonte) montre des statistiques avec une progression sur toutes les métriques importantes.
On notera que le nombre de clics a plus que doublé, et que le nombre d’impressions (nombre de fois où le site est montré dans un résultat de recherche) a également doublé. Le CTR (ratio nombre de clics/nombre d’impressions) progresse de près de 10%. Le nombre de mots-clés a augmenté de près de 15%.
On notera néanmoins une légère baisse sur la position moyenne du site sur l’ensemble des mots-clés. Ces résultats sont globalement très satisfaisants, d’autant plus qu’aucune action profonde et sur la durée en SEO (création de contenu, acquisition de liens) n’a été menée à la suite.
Dans le tableau suivant, les valeurs des deux premières lignes sont volontairement masquées pour des raisons de confidentialité. Les écarts relatifs (en %) uniquement sont affichés.
| Nombre de clics | Nombre d’impressions | CTR | Nombre de mots-clés | Position moyenne | |
| Avant refonte Sept-nov 2021 | — | — | 2.2 % | — | — |
| Après refonte Sept-Nov 2022 | — | — | 2.4 % | — | — |
| Ecart | +119% | +103% | +9% | +15% | +14% |
Tableau 2: comparaison des statistiques avant / après refonte
Taux de conversion
Il est effectivement indispensable de générer du trafic sur le site web, néanmoins cela n’est pas suffisant en soi. Il est important que le taux de conversion soit au plus haut. Le taux de conversion est une des métriques principales mesurant l’efficacité d’un site web en ce qui concerne l’acquisition de clientèle. Il peut se calculer selon la manière suivante en faisant le rapport nombre de ventes / nombre d’utilisateurs.
Ce taux reste sous le couvert de la confidentialité des données client. Néanmoins le nombre de visiteurs a augmenté et les réservations également ce qui est révélateur de très bonnes performances !
Conclusion
Ce projet a été une valeur ajoutée véritable pour mon client. Les statistiques le montrent (x2 sur les clics Google), entre autres.
Le parcours utilisateur et son expérience sont selon moi améliorés car plus fluides, compréhensibles et ergonomiques.
La refonte d’un site web est stratégique (en fonction des cas) car permet à la lumière d’un constat effectué à un instant t, de prévoir et d’amener toutes les modifications qui apporteront davantage de trafic et de conversion via le site web.
Cette étude de cas montre les principales étapes majeures dans le projet de refonte du site web. Chaque cas de refonte nécessitera une phase de pré-conception (amont) adaptée et sur-mesure.
Cet écrit n’est pas exhaustif, il y a d’autres lots qui ont été traités pendant le projet pour s’assurer de sa réussite.
Selon moi, la clé de la réussite c’est de placer le client au centre du processus et de bien l’intégrer au projet (communication, rendez-vous en visio en tant que de besoin).
Intéressé pour en savoir plus ?
Vous souhaitez voir comment nous pouvons réaliser la refonte de votre site web ? N’hésitez pas à me contacter !
